O processo de compressão/otimização abordado neste post funcionará para arquivos do tipo .jpeg, .jpg e .png.
Serão necessários: o plugin Compress JPEG & PNG, obter uma chave de acesso (API key) para usar o plugin, escolher os tamanhos de imagem que serão comprimidos e um trecho de código (opcional) que pode ser colocado em seu functions.php.
Obter a chave de acesso (API key) para usar o plugin Compress JPEG & PNG
- Acesse o link: https://tinypng.com/developers;
- Insira um Nome e Email e clique em Get your API key;
- Acesse a caixa de entrada do email escolhido, siga as instruções da mensagem enviada pelo site e, por fim, deixe a chave preparada para uso.
Instalar o plugin Compress JPEG & PNG
- Instale e ative o plugin através do painel administrativo do WordPress: Compress JPEG & PNG images;
- No WordPress, acesse Configurações > Compress JPEG & PNG images;
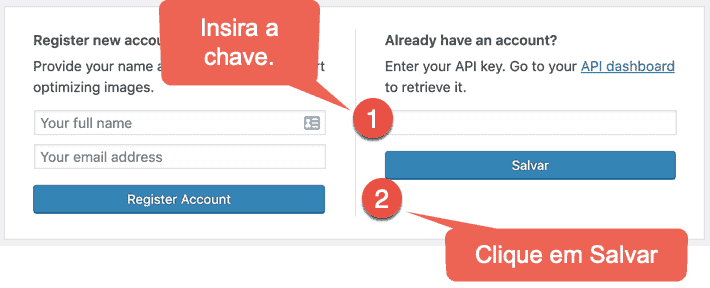
- Insira a chave de acesso e salve:

Escolher os tamanhos de imagem que serão otimizados
Uma instalação crua do WordPress possui 3 tamanhos de imagens registrados:
- Thumbnail (miniatura);
- Medium (médio);
- Large (grande).
Portanto, quando se faz um upload de uma imagem, o WordPress pode criar mais 3 imagens a partir da que você subiu.
Em outras palavras, no servidor, podem ser gravados até 4 arquivos: o original e mais outros 3 arquivos com seus respectivos tamanhos (dimensões).
Temas e plugins para WordPress podem adicionar outros tamanhos de imagem através da função
add_image_size(). O plugin WooCommerce, por exemplo, adiciona mais 6 tamanhos de imagem. Portanto, com o WooCommerce instalado e ativado, caso um upload seja feito, 10 arquivos de imagem podem ser gravados no servidor: o original + os 3 criados por padrão pelo WordPress e + outros 6 adicionados pelo WooCommerce.
Até o momento da publicação deste post, o plugin Compress JPEG & PNG oferece 500 compressões gratuitas por mês, ou seja, você pode comprimir até 500 arquivos de imagem por mês. Mas, não se esqueça de que cada tamanho, CADA ARQUIVO, conta como uma imagem.
Suponha que você faça upload de 100 imagens e tenha 5 tamanhos registrados. Contando com o tamanho original, isso significa que você estaria fazendo upload de 600 imagens (basta multiplicar 100 por 6 = 600).
Ou seja, as 500 primeiras imagens sofreriam compressão e as outras 100, não.
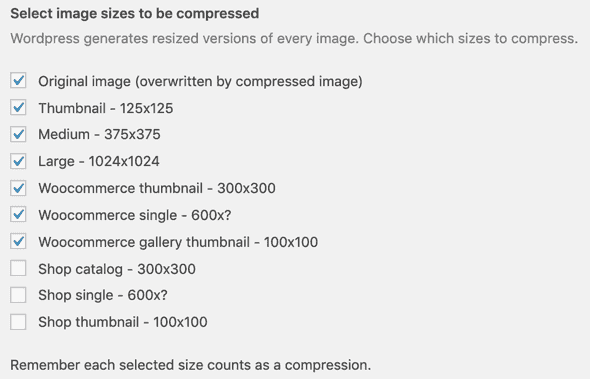
Para definir quais tamanhos de imagem vão sofrer a compressão, acesse Configurações > Compress JPEG & PNG images e selecione os tamanhos que devem ser otimizados:

Código para remover tamanhos de imagem “inúteis”
Opcionalmente, você pode se livrar de tamanhos de imagem que foram adicionados pelo seu tema e/ou plugins.
O fato é que ignorar alguns tamanhos, como na imagem acima, NÃO impede o WordPress de criar o arquivo de imagem não otimizado.
O código abaixo pode remover tamanhos registrados por plugins e temas e, consequentemente, economizar tempo no upload e espaço em disco. Edite o código de acordo com a sua necessidade e leia as observações após o trecho:
function unset_intermediate_image_sizes( $image_sizes ) {
$bad_sizes = array(
array_search( 'shop_catalog', $image_sizes ),
array_search( 'shop_single', $image_sizes ),
array_search( 'shop_thumbnail', $image_sizes ),
);
foreach ( $bad_sizes as $size_key ) {
if ( $size_key === false ) {
continue;
}
unset( $image_sizes[ $size_key ] );
}
return $image_sizes;
}
add_filter( 'intermediate_image_sizes', 'unset_intermediate_image_sizes', 999 );O exemplo acima deleta 3 tamanhos: shop_catalog, shop_single e shop_thumbnail. Eles são registrados pelo plugin WooCommerce. E até o momento da publicação deste post, são 3 tamanhos que, apesar de ainda serem registrados, foram depreciados e no futuro não serão sequer registrados pelo WC.
Para deletar outros tamanhos, basta olhar o nome do tamanho em Configurações > Compress JPEG & PNG images. No código, o tamanho deve ser escrito em minúsculo, e troque os espaços por _.
Como comprimir/otimizar imagens que já existem na biblioteca do WordPress?
As compressões são feitas durante o upload, você não precisa fazer nada, tudo é feito automaticamente. E caso você chegue ao limite de 500, então, você receberá uma notificação no email cadastrado.
Para fazer a compressão manualmente de todas as imagens que já existem, acesse Mídia > Bulk Optimization.
Para fazer a compressão manualmente e individualmente de uma imagem, acesse Mídia > Biblioteca. Ative a visualização em Modo Lista para poder comprimir as imagens uma a uma.
Outros meios para otimizar as imagens do WordPress
É verdade que, muitas vezes, temos muitos tamanhos de imagens registrados e não dá pra abrir mão de todos. Então, o número 500 se torna algo relativamente pequeno.
Uma alternativa é fazer a compressão da imagem antes de fazer o upload. Existem vários serviços gratuitos por aí:
- ShortPixel Image Optimizer (atualmente, utilizo a versão premium da ShortPixel);
- TinyPNG;
- Kraken Image Optimizer;
- SVG Optmizer tool;
- gulp-imagemin (serviço que automatiza a compressão).

